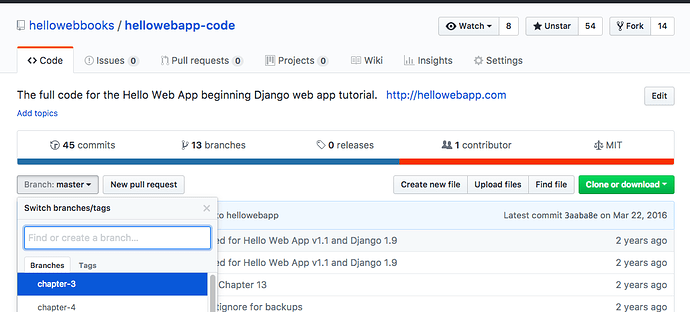
A managed to follow steps in Chpt 3 and get the initial ‘It worked’ page to display.
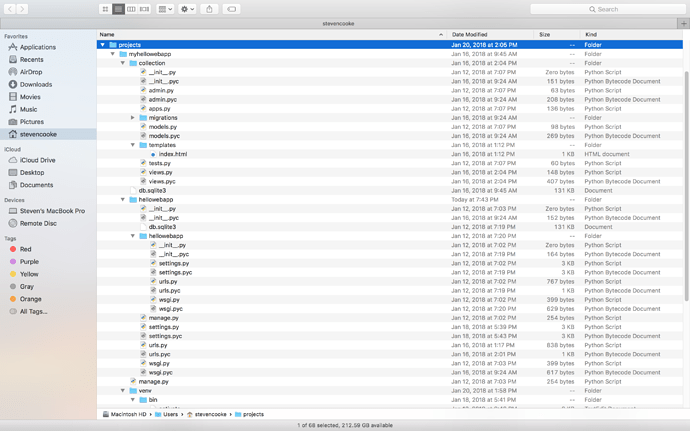
Now I am proceeding with Chpt 4 and have created templates, index.html, updates urls.py and views.py.
First I am unclear how to start my environment, etc. so my web app will display. My guess is as follows:
- go to projects/project folder
- set virtual environment $ virtualenv vena
- activate $ source venv/bin/activate
- start git $git init
- python manage.py migrate
- start web server $ python manage.py rumserver
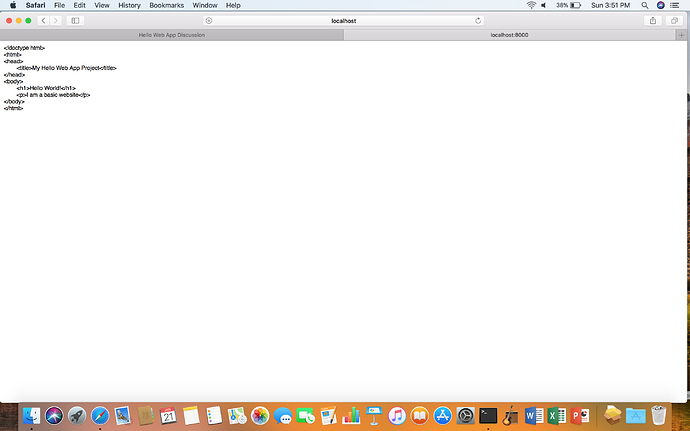
Second, I did the steps described in chapter 4 pages 12 - 15. But when I go to localhost:8000 it displays the content of index.html as plain text showing the html tags, etc. i.e. it is not interpreting the html.
I am running on a MacBook Pro with macOS High Sierra 10.13.2. and using Safari 11.0.2 to browse.